Success Story: Ensuring Accessible Tab Displays for All Users
Tabs play a crucial role in organizing content and enhancing navigation. However, when they are not configurable or do not display correctly across devices, they can hinder usability and accessibility.
A user of osCommerce wanted to customize their store by adding a "Best Sellers" tab alongside "New Products" and "Featured Products." However, after attempting to implement this change, the tab did not appear. Additionally, the workaround used (hacking Best Sellers into New via widgets) worked only on the desktop version and not on mobile.
The support team guided the user through a structured process to properly add the "Best Sellers" tab:
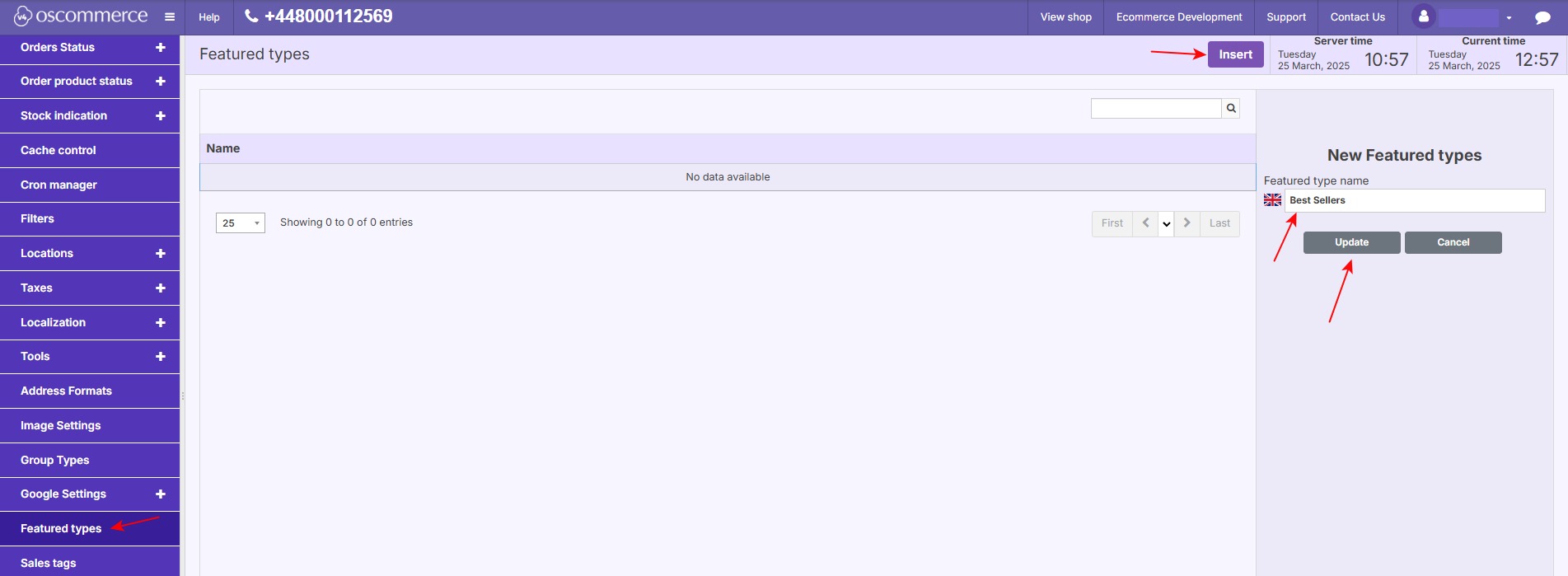
- Create a New Featured Type:
Navigate to Settings → Featured Types and click Insert to create a "Best Sellers" type.
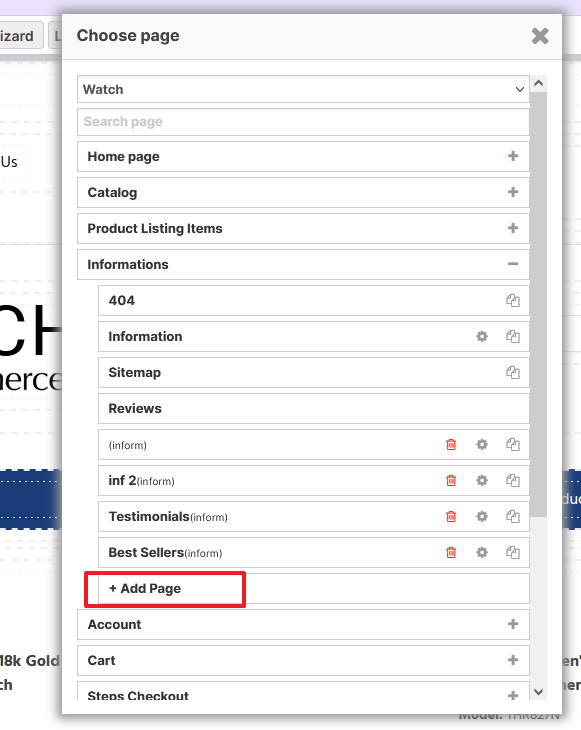
- Set Up the Page Template:
- In the theme settings, go to Pages, expand Information, and click Add Page to create a "Best Sellers" template page.

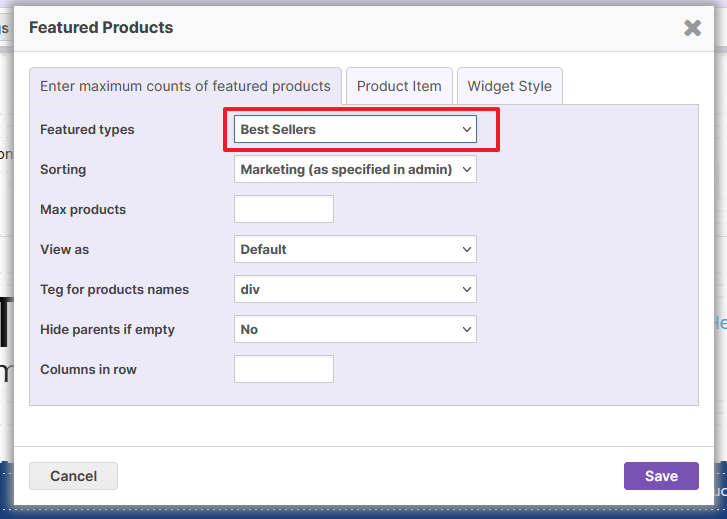
- Remove any pre-filled content and add the Featured Products widget.
- Open the widget’s properties and select Best Sellers as the feature type.

- Save the theme.
- In the theme settings, go to Pages, expand Information, and click Add Page to create a "Best Sellers" template page.
- Publish the Page:
- Go to Design and CMS → Pages, create a new page titled "Best Sellers."
- Assign it to sales channels if running a multichannel store.
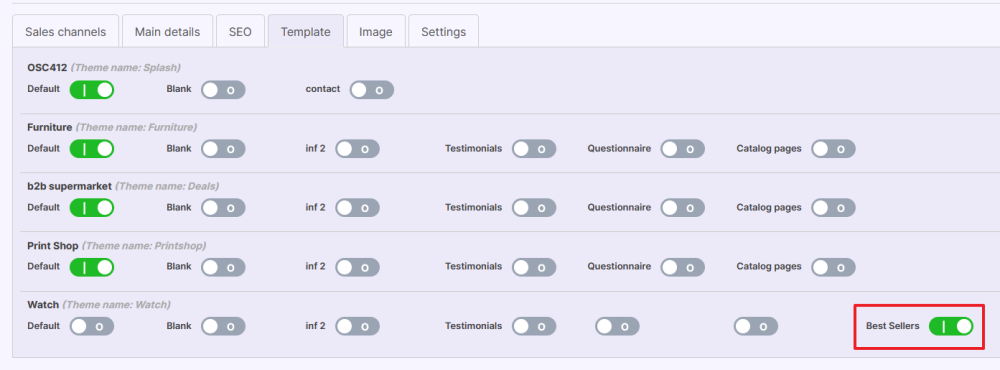
- Under the Template tab, assign the previously created template page.

- Save the settings, reopen the page, and click Move to Public to make it live.
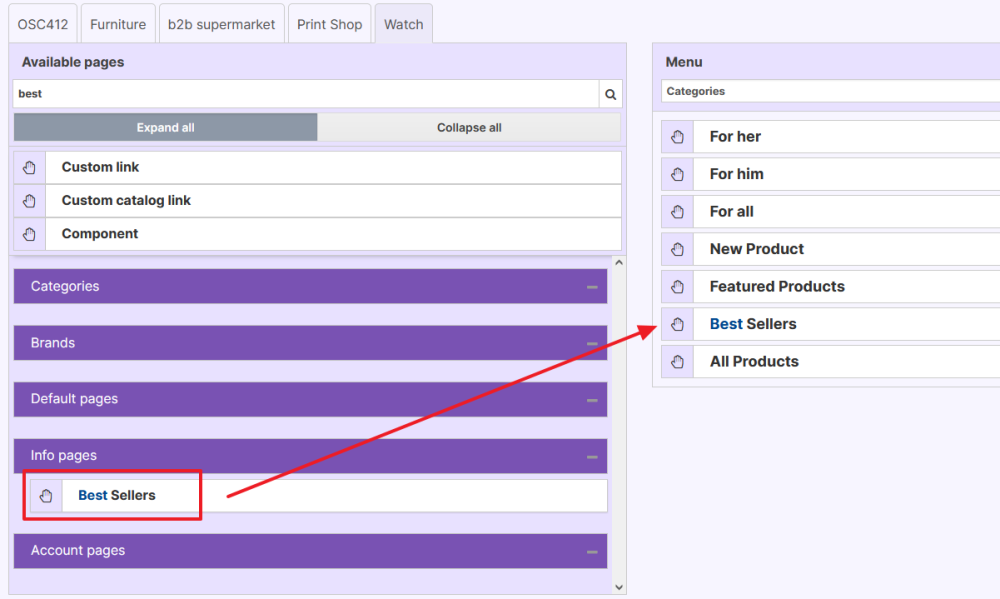
- Add to Navigation Menu:
Go to Design and CMS → Menu and add "Best Sellers" to the Categories menu.
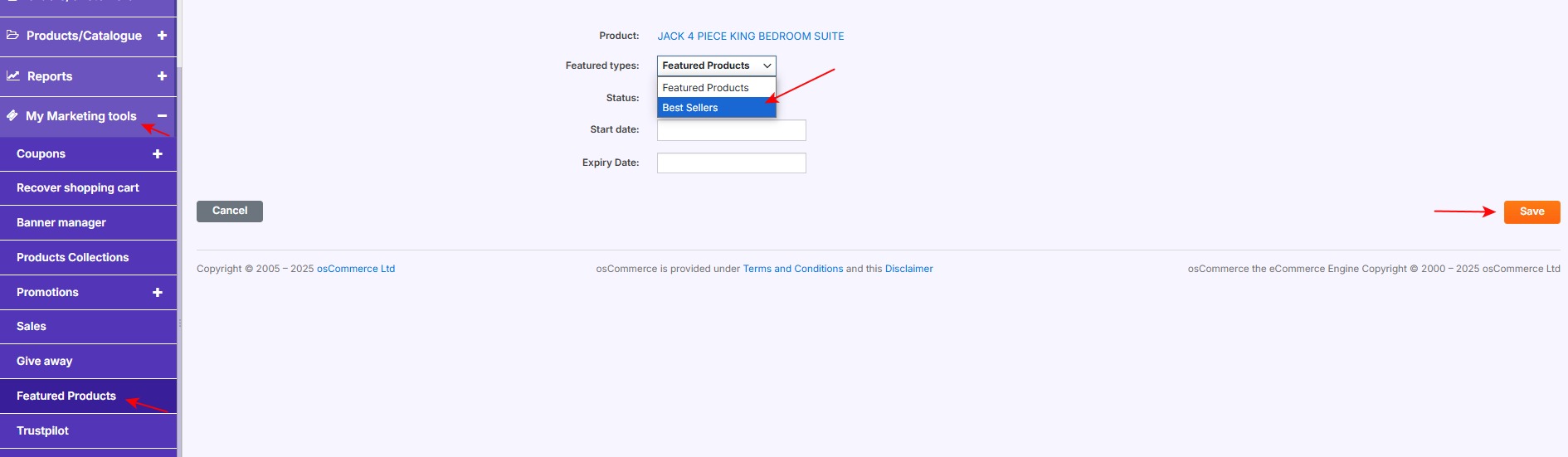
- Insert Featured Products:
- Navigate to My Marketing Tools → Featured Products.
- Add new products and set their feature type as Best Sellers.

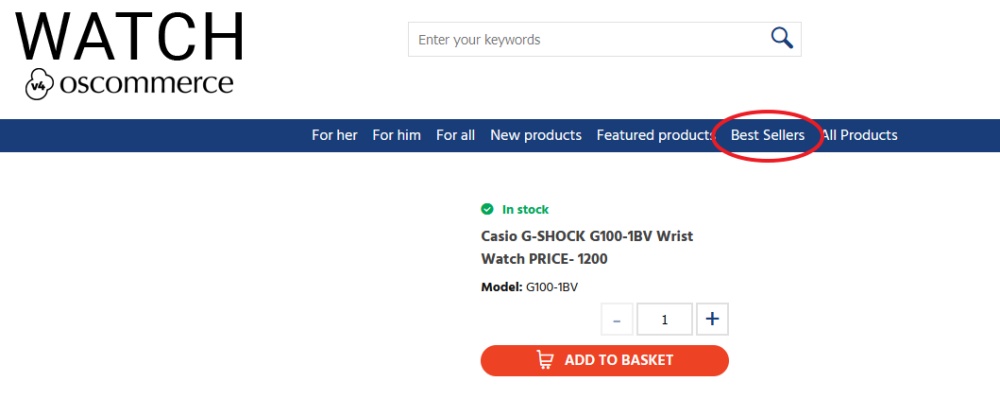
- Verify the Frontend Display:
Open the storefront and confirm the "Best Sellers" tab is now visible.
By following these steps, users can add tabs in a way that ensures accessibility, usability, and compatibility across all devices. This structured approach helps maintain a seamless shopping experience for all customers, regardless of their browsing method or accessibility needs.
Through accessible design and structured implementation, osCommerce continues to empower users with customizable and inclusive eCommerce solutions.


